最近很多人在問我版頭如何做
於是joci叫我開班授課啦
不知道我這合不合格
但我就分享一下我所學的與大家分享
其實我之前是用另一個軟體但後來我發現這軟體也可以這樣做
而且也很便利唷
如果有另一個軟體的人可以參考這達人的
。元元自製教學-- photocap應用--部落格專屬大標題圖背景製作
我所用的軟體是Photoscape3.4
請到這先下載http://photoscape.en.softonic.com/
之後就可以開始動做了
下載時都是英文但你在使用時就都是中文了
所以請放心
下載在你電腦桌面就可以看見了
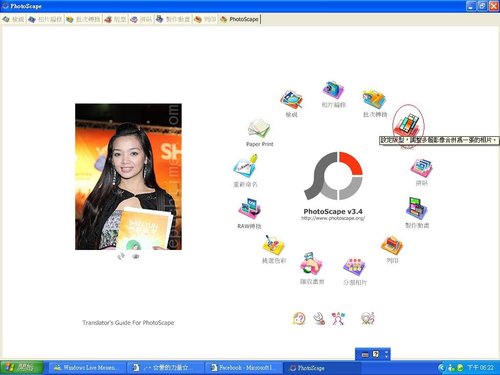
以下我所圈下的紅色圈圈按照做就可以很簡單做出屬於自己的版頭囉
 1
1
按下版型
 2
2
選擇自己要的版型
若是要單一個的請選擇我所框起來的紅色邊框
 3
3
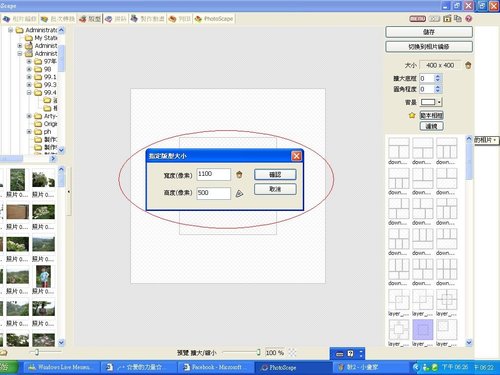
按下大小開始調整你要的寬度
 4
4
通常我都是1100*500按下確定(依自己喜歡的尺寸做調整)
 5
5
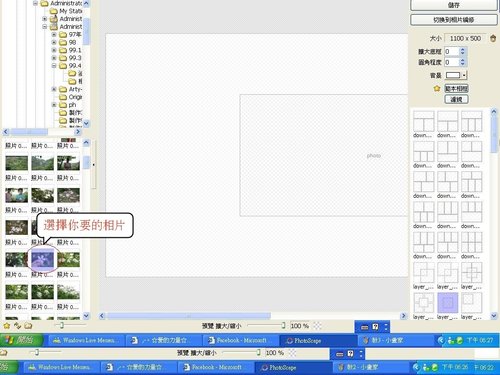
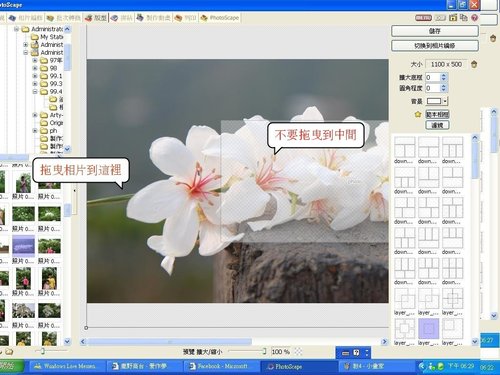
在選擇你所要相片
 6
6
拖曳到邊框裡
中間那個注意不要拖曳到
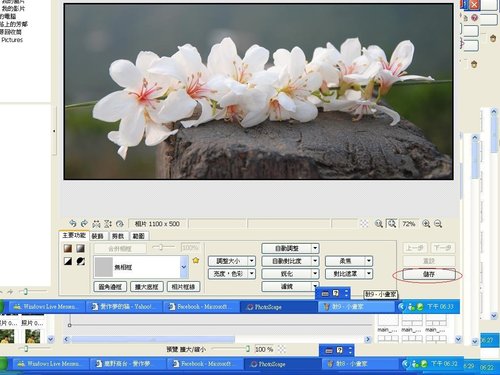
 7
7
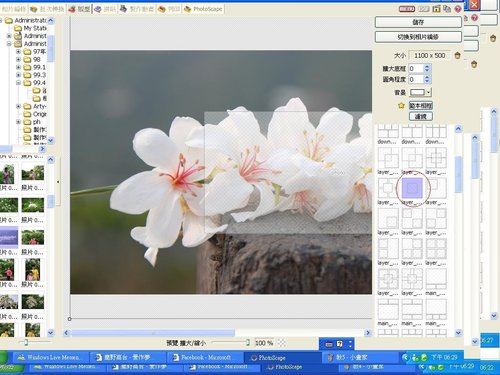
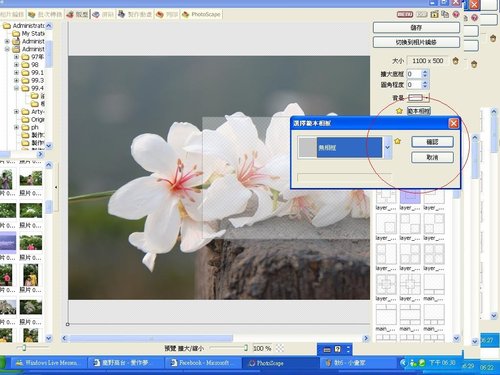
選擇你所要的相框到範本相框裡找
 8
8
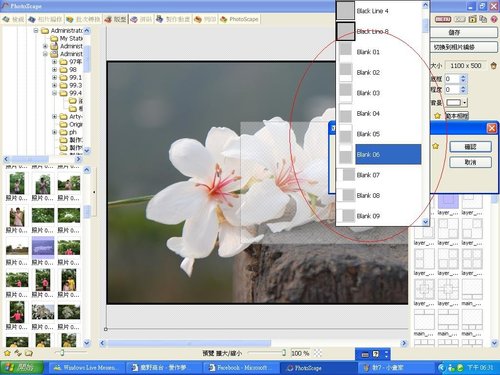
裡面有很多邊框可以做選擇
一樣按下確定後就可以儲存
相片可以上下左右做調整
讓自己做到最好的框型中
比例就可以抓好了
只要按住相片就可以上下左右移動了
 9
9
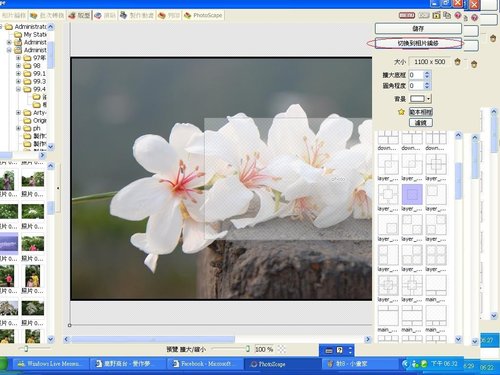
但是我通常都會在做相片是否有做好
所以我會按下切換到相片編修
 10
10
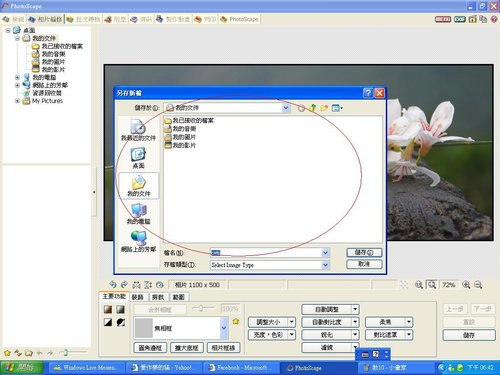
確定相片做好之後我就會按下儲存到自己的電腦上
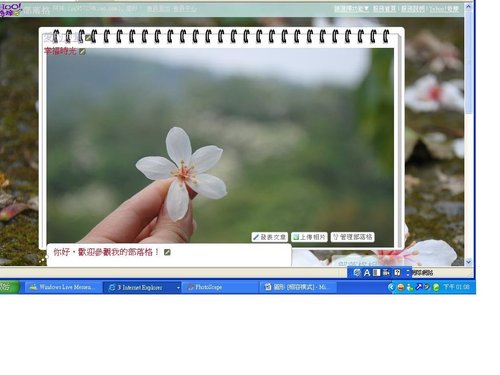
 11
11
這樣一步一步的動作希望大家可以看清楚
 12
12
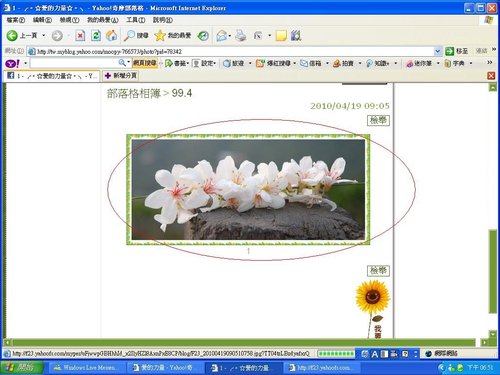
做好之後如果有上傳空間的網址你可以上傳到你所需的網址
如果沒有就直接上傳到你部落格
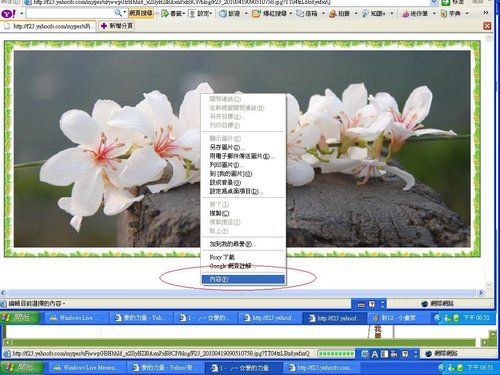
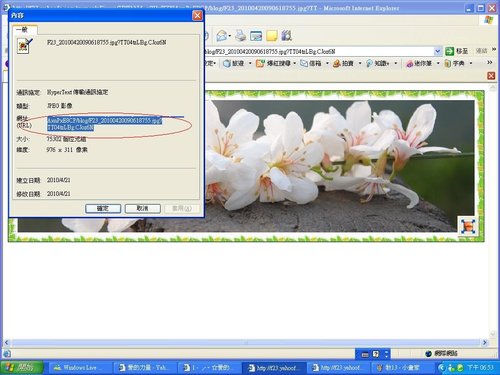
記得要再把相片按下一次後會出現一張大張的如下圖
 13
13
也可以這樣複製網址
這是上傳在自已部落格的方式
 14
14
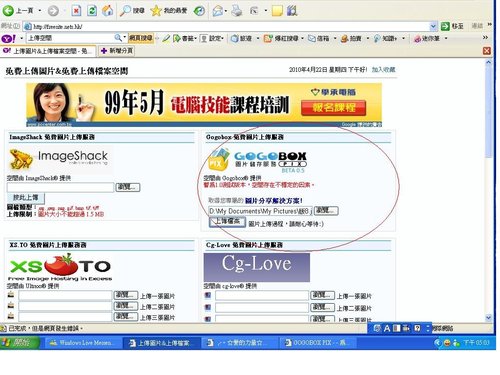
另外我找到幾個可以上傳到免費空間的網頁
提供參考也可以上傳到這裡再複製語法
要複製的語法後面一定要是jpg唷
這是上傳空間
都可以上傳只要選擇對的網址就可以使用了
另外上傳空間或是失傳
這個網址裡的都是上傳空間
自己選擇一個上傳空間之後
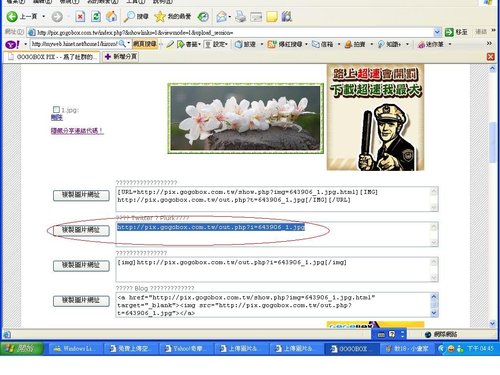
看見後面的語法有jpg那一段就是語法了
 15
15
這是我找了20幾個上傳空間裡最方便又不用註冊的
我所選擇的是第二個複製的網址就是第二個有jpg的
 16
16
重點來了先找一個你喜歡的版型
先貼上自訂樣式中
然後找出下面這段語法
#yblogtitle .mbd{background:transparent;}
body {background:url
(http://f23.yahoofs.com/myper/uFjwwpGBHhhId_x2IlyHZl8AxnPxE8CP/blog/F23_
20100419090510758.jpg?TTAG5zLBPxEEfxrQ) center top transparent no-repeat;}
html {background:url(http://i240.photobucket.com/albums/ff40/tina88888888/0119/475_3columns-2.jpg) center top #ffffff repeat-y;}
找出這段語法後紅色部分把剛剛複製的網址貼上按下確定就可以了
當然所有版型都是達人所有
請各位朋友們在套用後不要再作發表
畢竟這不是我們自己所做的版型
如有不懂我都很樂意回應
如有任何意見跟指教我都多多益善唷
純屬分享若是有侵權請告知
會立刻下架
&&&&&&&&&&&&&&&&&&&&&&
另外我還發現另一個做法
若是沒有在使用達人的版型就是原來奇摩的版型另一個語法
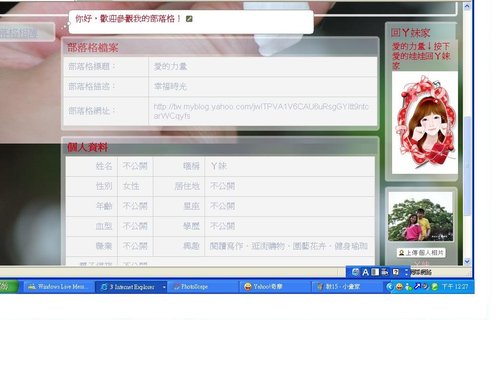
(所謂奇摩版型如下圖幾個範圖)
一樣貼在自訂樣式裡就可以直接按確定也很簡單
還要特別感謝shine提供給我的語法
#yblogtitle .tft {margin:360px 50px 0px 0px;}
#yblogtitle h1{color:#FFFFFF;}
#yblogtitle .mbd
{background-image:url(相片來源網址);background-repeat:repeat;}.yc3sec .mbd,
我試過通常是三欄式的比較好用也不太需要改尺寸
或許還有些不懂之處有待大家一起來研究指導唷
而且這方法更簡單只要上傳你的相片大小夠就可以了
(一樣先製作完成版頭所指是三欄式的)寬度1100*500左右
貼上相片來源即可
當然自己尺寸上的相片在留意一下就可以了
若有不清楚我會一一說明希望大家有看有懂ㄟ
我可是整理到破頭囉
給我拍拍手吧
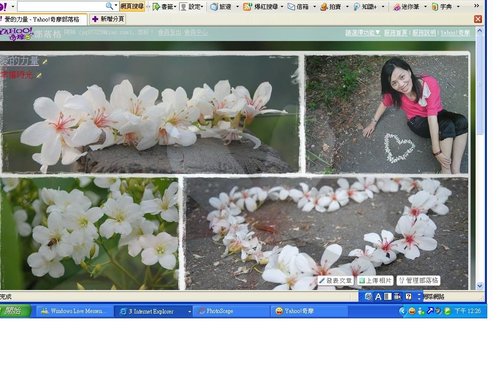
 17
17
參考圖這是一般的版型上下都是三欄式
希望可以幫助到大家
 18
18
二欄式尺寸740*500(可以依自己喜歡的寬度做改變)
都可以製作在這軟體裡
不管三欄或二欄的都可以展現出自己的版型唷
 19
19
二欄式的一樣按照以上的製作方式就可以了
簡單語法
請到管理部落格面板設定自訂樣式貼上語法再作更改所上傳的相片來源就可以了
記得把自訂欄位的裡面語法先清除才可以貼上這些語法
才可以清楚的看見自己的版頭
另外還有很多狀況如有不明白我會一一回覆
語法要先搞懂做起來就簡單多了
不要低估自己的能力
我當初也是從零開始去學的
現在可以教大家我也很開心
只要我會的我都會一一答覆的
提供我的做法
先上傳一張事先裁切好的圖到部落格
然後管理部落格->面版設定->進階樣式->標題底圖->選圖
自訂樣式的語法用shine的
&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&
農夫提供的做法很簡單又更便利
我的做法是有邊框的
看自己所需求的是什麼
都可以自己決定唷
感謝農夫指教

